Another QScrollBar style
Stumbled onto this nice QScrollBar style:
QString styleString="QScrollBar:vertical {"
" border: 1px solid #999999;"
" background:white;"
" width:30px; "
" margin: 0px 0px 0px 0px;"
"}"
"QScrollBar::handle:vertical {"
" background: qlineargradient(x1:0, y1:0, x2:1, y2:0,"
" stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));"
" min-height: 0px;"
""
"}"
"QScrollBar::add-line:vertical {"
" background: qlineargradient(x1:0, y1:0, x2:1, y2:0,"
" stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));"
" height: 0px;"
" subcontrol-position: bottom;"
" subcontrol-origin: margin;"
"}"
"QScrollBar::sub-line:vertical {"
" background: qlineargradient(x1:0, y1:0, x2:1, y2:0,"
" stop: 0 rgb(32, 47, 130), stop: 0.5 rgb(32, 47, 130), stop:1 rgb(32, 47, 130));"
" height: 0px;"
" subcontrol-position: top;"
" subcontrol-origin: margin;"
"}"
"";
setStyleSheet(styleString);
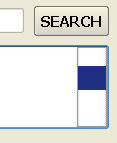
Gives us following scrollbar:

Comments
Post a Comment